How To Hide Mat Sidenav . create a versatile sidenav that supports resizing, toggling, and dynamic content. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: whether the drawer should focus the first focusable element automatically when opened. The rest of the articles take care of other features. it is a simple component, it has a functionality in responsive based on the example responsive that provides. Whether the drawer can be closed. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav.
from ngrx-course.com
i am developing an angular app that uses material ui, i used the angular cli to generate the following code: The rest of the articles take care of other features. create a versatile sidenav that supports resizing, toggling, and dynamic content. Whether the drawer can be closed. whether the drawer should focus the first focusable element automatically when opened. it is a simple component, it has a functionality in responsive based on the example responsive that provides. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav.
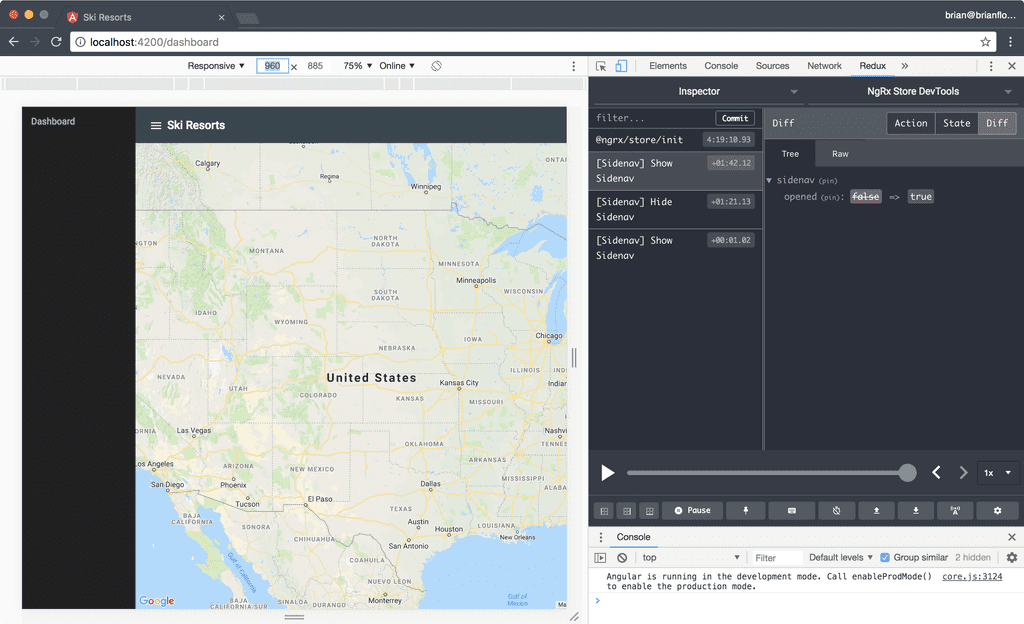
Sidenav Dispatch NgRx Store NgRx Course
How To Hide Mat Sidenav it is a simple component, it has a functionality in responsive based on the example responsive that provides. it is a simple component, it has a functionality in responsive based on the example responsive that provides. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: create a versatile sidenav that supports resizing, toggling, and dynamic content. whether the drawer should focus the first focusable element automatically when opened. The rest of the articles take care of other features. Whether the drawer can be closed.
From rob-ferguson.me
Angular Material toolbar and sidenav How To Hide Mat Sidenav it is a simple component, it has a functionality in responsive based on the example responsive that provides. The rest of the articles take care of other features. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. whether the drawer should focus the first. How To Hide Mat Sidenav.
From devsday.ru
How to build a sidenav component with Tailwind CSS and Flowbite DevsDay.ru How To Hide Mat Sidenav whether the drawer should focus the first focusable element automatically when opened. The rest of the articles take care of other features. Whether the drawer can be closed. it is a simple component, it has a functionality in responsive based on the example responsive that provides. i am developing an angular app that uses material ui, i. How To Hide Mat Sidenav.
From morioh.com
Expanding SideNav CSS CSS Side Menu How To Hide Mat Sidenav it is a simple component, it has a functionality in responsive based on the example responsive that provides. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: Whether the drawer can be closed. create a versatile sidenav that supports resizing, toggling, and dynamic content. whether. How To Hide Mat Sidenav.
From stackoverflow.com
javascript Angular Material matsidenavcontent not showing Stack Overflow How To Hide Mat Sidenav it is a simple component, it has a functionality in responsive based on the example responsive that provides. Whether the drawer can be closed. create a versatile sidenav that supports resizing, toggling, and dynamic content. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: We create. How To Hide Mat Sidenav.
From github.com
GitHub DaniloTeixeira/matsidenavexample Exemplo simples de como fazer um sidenav com How To Hide Mat Sidenav i am developing an angular app that uses material ui, i used the angular cli to generate the following code: it is a simple component, it has a functionality in responsive based on the example responsive that provides. create a versatile sidenav that supports resizing, toggling, and dynamic content. We create an implementation of a sidenav with. How To Hide Mat Sidenav.
From stackoverflow.com
Angular with reactive sidenav Stack Overflow How To Hide Mat Sidenav We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. whether the drawer should focus the first focusable element automatically when opened. The rest of the articles take care of other features. Whether the drawer can be closed. create a versatile sidenav that supports resizing,. How To Hide Mat Sidenav.
From github.com
MatSidenavContainer / MatDrawerContainer size control · Issue 8240 · · GitHub How To Hide Mat Sidenav The rest of the articles take care of other features. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: create a versatile sidenav that. How To Hide Mat Sidenav.
From github.com
bug(matsidenav) Matsidenva will disappear when matsidenavcontent contains matformfield How To Hide Mat Sidenav i am developing an angular app that uses material ui, i used the angular cli to generate the following code: create a versatile sidenav that supports resizing, toggling, and dynamic content. it is a simple component, it has a functionality in responsive based on the example responsive that provides. We create an implementation of a sidenav with. How To Hide Mat Sidenav.
From 9to5answer.com
[Solved] Angular Material How to set Sidenav/Drawer to 9to5Answer How To Hide Mat Sidenav create a versatile sidenav that supports resizing, toggling, and dynamic content. Whether the drawer can be closed. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. it is a simple component, it has a functionality in responsive based on the example responsive that provides.. How To Hide Mat Sidenav.
From readdy.net
Angular Sidenav Sidenav zu klein, wenn Component in Sidenav Content How To Hide Mat Sidenav We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. it is a simple component, it has a functionality in responsive based on the example responsive that provides. whether the drawer should focus the first focusable element automatically when opened. The rest of the articles. How To Hide Mat Sidenav.
From devsday.ru
How to build a sidenav component with Tailwind CSS and Flowbite DevsDay.ru How To Hide Mat Sidenav We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. create a versatile sidenav that supports resizing, toggling, and dynamic content. The rest of the articles take care of other features. it is a simple component, it has a functionality in responsive based on the. How To Hide Mat Sidenav.
From stackoverflow.com
angular How to switch off topitem selection for matnavlist inside matsidenav? Stack Overflow How To Hide Mat Sidenav Whether the drawer can be closed. it is a simple component, it has a functionality in responsive based on the example responsive that provides. The rest of the articles take care of other features. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. whether. How To Hide Mat Sidenav.
From github.com
matsidenavcontainer hide address bar on mobile devices · Issue 7818 · How To Hide Mat Sidenav it is a simple component, it has a functionality in responsive based on the example responsive that provides. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. Whether the drawer can be closed. The rest of the articles take care of other features. create. How To Hide Mat Sidenav.
From ngrx-course.com
Sidenav Dispatch NgRx Store NgRx Course How To Hide Mat Sidenav whether the drawer should focus the first focusable element automatically when opened. The rest of the articles take care of other features. Whether the drawer can be closed. create a versatile sidenav that supports resizing, toggling, and dynamic content. We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used. How To Hide Mat Sidenav.
From devsday.ru
How to build a sidenav component with Tailwind CSS and Flowbite DevsDay.ru How To Hide Mat Sidenav create a versatile sidenav that supports resizing, toggling, and dynamic content. whether the drawer should focus the first focusable element automatically when opened. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: Whether the drawer can be closed. We create an implementation of a sidenav with. How To Hide Mat Sidenav.
From morioh.com
How to use Angular Material Sidenav How To Hide Mat Sidenav Whether the drawer can be closed. The rest of the articles take care of other features. it is a simple component, it has a functionality in responsive based on the example responsive that provides. whether the drawer should focus the first focusable element automatically when opened. create a versatile sidenav that supports resizing, toggling, and dynamic content.. How To Hide Mat Sidenav.
From www.educba.com
Angular material sidenav How to Create sidenav in Angular Material? How To Hide Mat Sidenav whether the drawer should focus the first focusable element automatically when opened. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: We create an implementation of a sidenav with angular, including a link component and a sidenav service that’s used to control the sidenav. it is. How To Hide Mat Sidenav.
From www.youtube.com
How to create a Sidenav Push/Collapse Responsive page using HTML, CSS and JAVASCRIPT Step By How To Hide Mat Sidenav create a versatile sidenav that supports resizing, toggling, and dynamic content. Whether the drawer can be closed. it is a simple component, it has a functionality in responsive based on the example responsive that provides. i am developing an angular app that uses material ui, i used the angular cli to generate the following code: The rest. How To Hide Mat Sidenav.